Bildbearbeitung: Bildgröße ändern
Größe ändern heißt für mich verkleinern. Alle Bilder in meiner Web-Galerie sind verkleinert. Sinnvoll ist das auch für Übertragungen zu Online-Laboren.
In der Regel verkleinere ich fertig bearbeitete Bilder und speichere sie unter anderem Namen ab (Basisname-bearbeitet-xy. xy ist eine fortlaufende Nummer, zum Beispiel 02 für die zweite Bearbeitung). Nach dem Verkleinern sind Kontrast, Helligkeit und Schärfe anzupassen.
Es gibt mehrere Rechenwege (Algorithmen) zum kleineren Bild. Für Fotos wähle ich Bikubisch (GIMP: Kubisch).
Notwendige Größe für Web-Galerien
Meist wirken Bilder besser, je größer sie sind. Hat der Bildschirm eine zu geringe Auflösung, werden große Bilder abgeschnitten, ihre Wirkung reduziert. Gehe ich von einer "Durchschnitts-Bildschirmgröße" aus, bediene ich die Mehrzahl richtig mit den Ausnahmen: Wer einen kleineren Monitor hat, sieht meine Bilder abgeschnitten, auf größeren wirken sie schlechter, da sie zu klein erscheinen. Sollen meine Bilder ganz zu sehen sein, muss ich sie ziemlich klein halten.
Ich rechne mit einer durchschnittlichen Auflösung von 1024 × 768 Pixel. Der Web-Browser hat eine kleinere Darstellungsfläche, auf der das Bild nicht am linken oberen Eck beginnt. Deswegen sind meine Bilder maximal 500 Pixel hoch und 700 Pixel breit (mit einigen Ausnahmen).
Eine Lösung wäre, die Bilder mit einer hohen Auflösung, zum Beispiel 1000 × 2000 Pixel, auf dem Webserver bereitzustellen und die Bildgröße prozentual bezüglich der aktuellen Darstellungsfläche anzeigen zu lassen. So sähe jeder das ganze Bild und umso beeindruckender, je größer das Browserfenster ist. Noch gehe ich nicht so vor: Es würden große Datenmengen übertragen. Der Betrachter wartete länger (will/wird er das?) und ich zahlte mehr für Speicherplatz und Übertragungsvolumen.

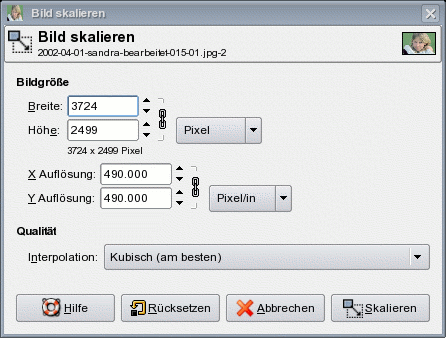
(1) Mit 3724 × 2499 Pixeln ist das Bild für's Web zu groß.

(2) Als neue Länge trage ich 700 Pixel Breite ein. Die Höhe wird automatisch angepasst, sodass die Proportionen (Verhältnis Länge zu Höhe) erhalten bleiben. Würde ich auf die zwei Kettenglieder rechts der Zahlen klicken, könnte ich die Proportionen ändern und so das Bild verzerren.
Notwendige Größe für Drucke und Ausbelichtungen
Ich brauche zwei Größen: Wie lang soll eine Bildkante werden und mit welcher Auflösung wird das Bild ausgegeben? In meiner Praxis hat sich eine Auflösung von 300 dpi – Dots per Inch = Punkte pro Zoll – bewährt, 200 dpi reichen oft noch aus. 300 Punkte auf einem Zoll sind 300 geteilt durch 2,54 Punkte pro Zentimeter. Soll ein Bild 15 cm lang werden, muss für 300 dpi Auflösung seine Kante 15 * 300 / 2,54 = 1772 Punkte haben. Mit welcher Auflösung ein Labor ausbelichtet, erfrage ich vorher (Hilfe auf dem Website, E-Mail an den Support). 300 dpi sind geläufig. Vor der Übertragung "stutze" ich meine Bilder entsprechend und speichere sie unter anderem Namen ab. Es ist nicht nötig, den Taschenrechner zu benutzen: In die Dialoge zum Verkleinern eines Bilds kann ich die gewünschte Auflösung in DPI und Kantenlänge in cm eingeben.

Mit der gewünschten Auflösung von 300 Pixel pro Inch (Zoll) kann das Bild auf 31,5 × 21,12 cm ausbelichtet werden.

Ich will aber nur 15 cm für die längere Seite ausbelichten lassen und trage diese ein sowie die 300 Pixel pro Inch. Nach dem Bestätigen ("Skalieren") hat das Bild genau die nötige Pixelanzahl zum Ausbelichten mit 300 dpi auf 10 × 15 cm.
Nach dem Verkleinern schärfe ich das Bild mit dem Werkzeug Unscharf maskieren.
, 02.03.2006